hexo
发表文章
hexo new "name"这篇文章会出现在/source/_post/
发表page
hexo page "name"修改完毕之后在本地查看效果
hexo clean
hexo generate
hexo cl && hexo g
hexo serve上传
hexo d 需要输入ssh密码
美化
彩色标签云
在config.yal中将aside中的card_tags的enable设置为true即可
用giscus实现评论
待整理实现鼠标彩色
待整理社交信息
social:
fab fa-github: "填入github主页"|| Github || '#24292e'
fas fa-envelope: mailto:"邮箱" || Email || '#4a7dbe'
fab fa-qq: fab fa-qq: tencent://AddContact/?fromId=45&fromSubId=1&subcmd=all&uin="QQ号👌"&website=www.oicqzone.com || QQ || '#qq-color-code'背景图片and渐变
⚠️:先在config.butterfly.yaml中将backgroud设一个图片 url()
网上都没有这一步
但我试了好多次,只加个css不出现图片,不知道为什么background: url(https://picx.zhimg.com/80/v2-7ee6f104979814d2bf420461e3872475_1440w.webp?source=1def8aca)
写css
然后inject
代码高亮
写css
然后inject目前还不会的
2024.1.11
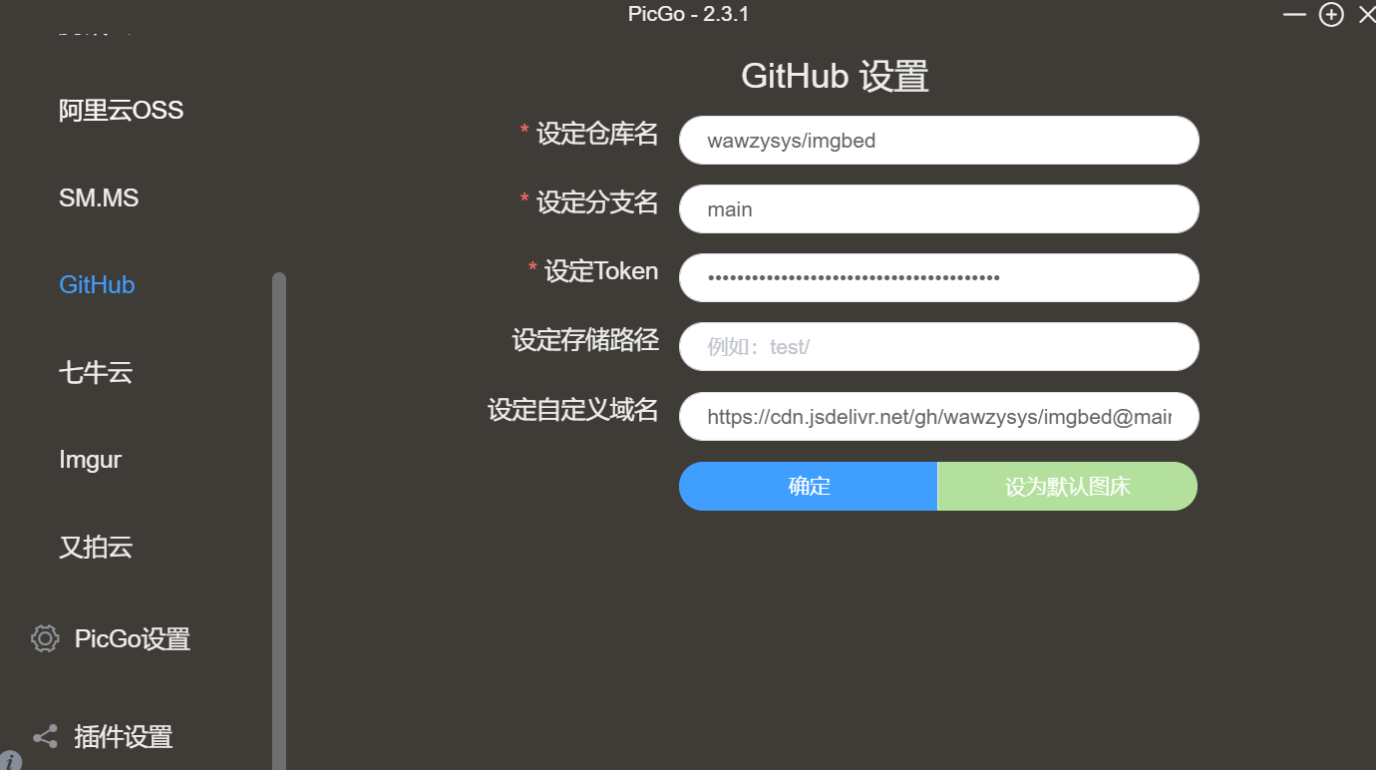
图床
用picgo app:

从粘贴板上传图片快捷键:ctrl+shift+p
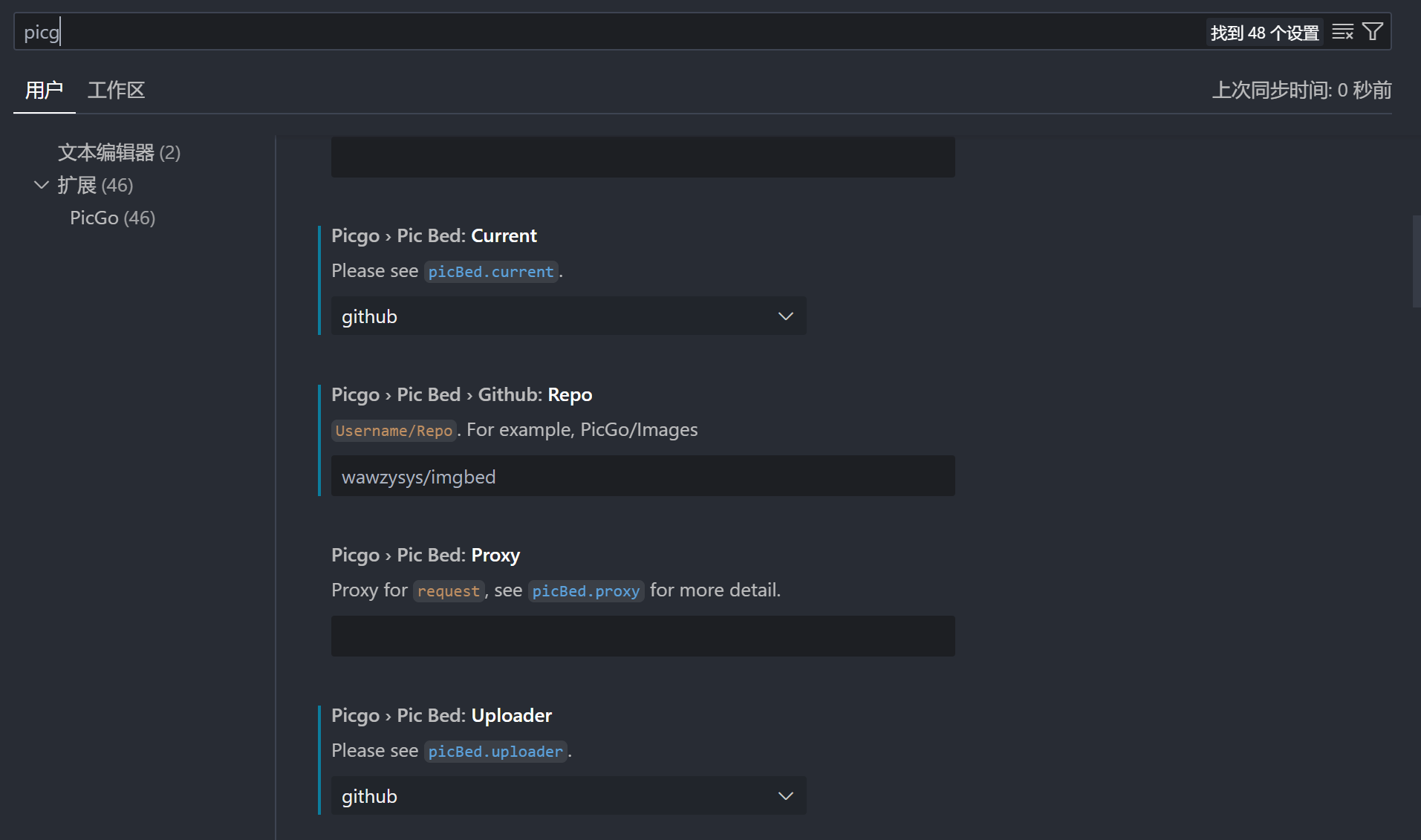
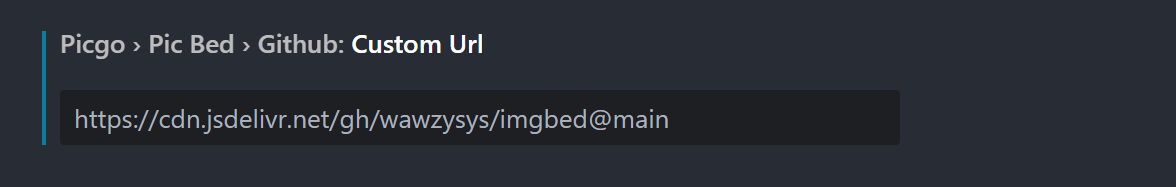
用vscode + markdowm + picgo(插件)

cdn加速
从粘贴板上传图片快捷键:artl+shift+u
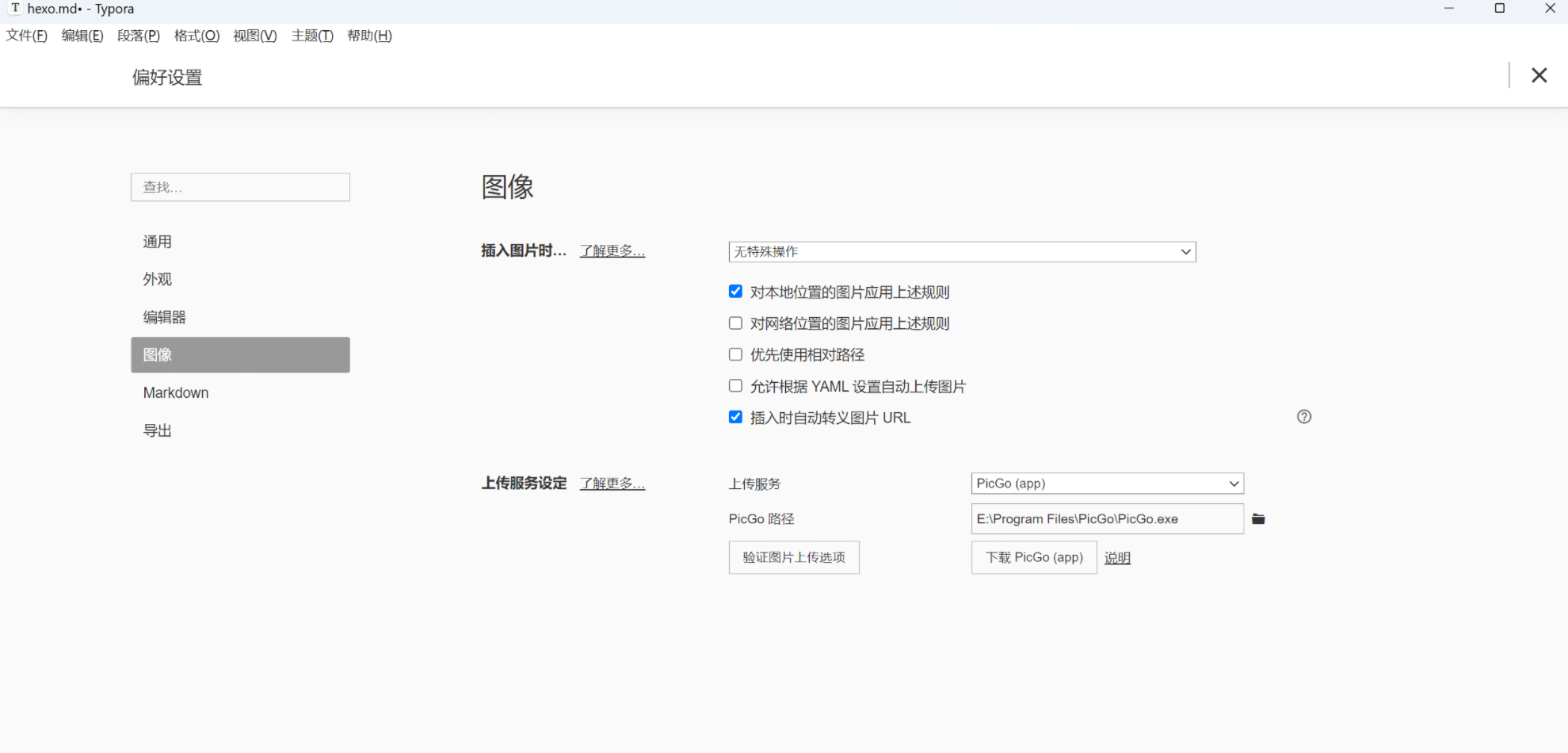
Typora
文件->偏好设置->图像


点击验证图片上传选项查看是否配置好
git 子仓库:
cd themes/butterfly
git add .
git commit -m "update"
cd ../../
git add themes/butterfly
git commit -m "update"
git push origin hexo将ssh代理改为https
temp可以单独将public上传到github仓库,不用hexo d
temp副标题
在’_config.yaml’里面更改
title: asdaso的blog
subtitle:
enable: true
sub:
- 何其荣幸 何德何能
- 所有的不平凡都来自平凡
description: 'cs'
keywords:
author: asdaso
language: zh-CN
timezone: ''
封面不显示正文
method选择1表示显示介绍
index_post_content:
method: 1 #description
length: 500 # if you set method to 2 or 3, the length need to confighexo
http://example.com/post/ab21860c.html